一、引言
在當今社會,手機已經成為人們日常生活中不可或缺的工具,以用戶體驗為核心訴求的智能手機,使手機由單一的通信終端發展成為互聯網終端。越來越多的互聯網應用被移植到智能手機中來,導航軟件在智能手機中的應用成為了研究熱點之一。在目前大部分智能手機都提供GPS 定位服務以及3G 無線網絡越來越普及的雙重驅動下,在Google 地圖中實現導航服務,是具有可行性的。
本文提出并實現了一種基于Google Map Api 的Android 導航應用,能夠給用戶提供人性化和智能化的地圖導航服務。
二、系統體系結構

圖1 系統體系結構
三、UI 界面設計
Android 應用程序的基本功能單元就是AcTIvity 類中的一個對象,Activity 主要功能為界面顯示和事件處理。在Activity 中使用View和ViewGroup 控件配XML 樣式來進行界面設計,使用事件處理進行人機交互,主要的事件處理為按鈕事件、觸屏事件以及一些高級控件的事件監聽。通過設置控件與事件處理就形成了UI 界面。
1、GPS 定位信息的顯示
通過textView控件顯示定位信息。在程序打開時就顯示目前用戶的具體位置和郵編,門牌號等相關信息,若GPS 定位不成功或者出錯,則顯示“無法獲取目前地址”。
2、用戶輸入導航起始地點
通過設置EditView控件,用戶能在改控件中輸入自己需要導航的起始地點,通過設置名為“導航”的ButtON 控件對輸入信息進行提交,當監聽到Button 按鈕OnClick 時則分析起始地址,若起始地址都能被解析,則載入導航地圖,若又一個地址解析失敗,則通過對話框控件Dialog 提示用戶“輸入地址錯誤,請重新輸入”。
3、導航界面設計
在導航界面中設置WebView 控件,WebView 控件通過與javascript 互相調用,把起始地址等信息傳遞給服務器中的HTML 導航網頁。網頁獲得地址等信息后進行導航并通過WebView控件顯示在應用程序導航界面中。
4、語音功能界面設計
在導航界面中設置名為語音導航的Button 控件,當用戶按住該按鈕時就為用戶提供語音導航服務。
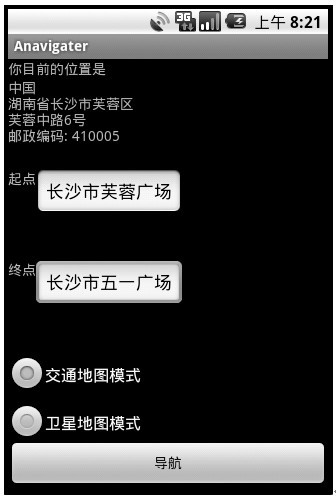
下圖為定位與輸入地址信息UI 界面:

圖2 定位與輸入地址信息UI 界面
四、GPS 定位功能實現
全球衛星定位系統(Global Positioning System,GPS)是一個中距離圓型軌道衛星導航系統,它可以為地球表面超98%的地區提供準確的定位、測速和高精度的時間標準服務,在各個領域都有廣泛的應用。
Android 支持GPS 服務的API.該服務可以用來獲取當前設備的地理位置,應用程序通過該API 獲得地理位置,并可以定時請求更新當前設備的地理定位信息。該系統將用到GPS API 中包幾個重要的功能類:LocATIonManager,用于管理Android 用戶定位服務;LocationProvider,提供多種定位方式供開發者選擇;Criteria,是應用通過LocationProvider 中設置的屬性來選擇合適的定位提供者。
獲取用戶當前位置的步驟如下:
1、在AndroidManifeST.xml 中聲明相應的權限:
< android:name="“android.permission.ACCESS_COARSE_LOCATION”" permission>
2、獲取LocationManager 對象:
LocationManager locationManager =(LocationManager)getSystemSERvice (Context.LOCATION_SERVICE);
3、設置Criteria 對象:
Criteria criteria = newCriteria();
criteria.setAccuracy(Criteria.ACCURACY_FINE);
criteria.setAltitudeRequired(false);
criteria.setBearingRequired(false);
criteria.setCostAllowed(false);
criteria.setPowerRequirement(Criteria.POWER_LOW);
4、設置Provider:
String provider = locationManager.getBestProvider(criteria,true);
Location location= locationManager.getLastKnownLocation(provider);
五、導航功能實現
在正式版本的Android SDK 中,移除了原有M5 版本里面的DrivingDirection package,所以無法透過程序來規劃導航線路。因此導航功能的實現我們是通過載入web 導航網頁的方式實現的。Android 提供了一個名為WebView的控件來專門瀏覽網頁。
WebView控件是基于WebKit 瀏覽器網頁排版引擎的一個java接口,它能夠完美支持html、javascript、css.有時我們可以把整個UI 甚至數據處理都交給WebView,配合PHP 等服務器端程序,這樣的Android 應用開發更為簡單UI 更為豐富。因此本系統的導航功能的主要工作就集中在編寫Google Map Api javascript 版本的導航網頁以及WebView與javascript 的數據交互中。
1、WebView 的定義及設置:
首先要在XML 布局文件中定義WebView控件;然后在程序中裝載這個控件,設置屬性;最后通過loadUrl 方法實現網頁的載入。
WebView 常用的類有:WebSettings、WebViewClient、WebChromeClient.
WebSettings 用來設置WebView的一些屬性狀態,如:
// 設置可以訪問文件
webSettings.setAllowFileAccess(true);
// 設置支持縮放
webSettings.setBuiltInZoomControls(true);
WebViewClient 專門輔助WebView處理各種通知、請求等事件類,通過WebView 的setWebViewClient 方法來指定一個WebViewClient 對象,如下:
webView.setWebViewClient(newWebViewClient()
{
public boolean shouldOverrideUrlLoading(WebViewview,String url){
view.loadUrl(url);
return true;
}
})
WebChromeClient 類專門用來輔助WebView對話框、網站圖標、網站Title、加載進度等。使用方法如下:
webView.setWebChromeClient(newWebChromeClient()
{
@Override
// 該方法為處理javascript 中的alert 事件
public boolean onJsAlert (WebView view,String url,Stringmessage,
JsResult result){
// TODO Auto- generated method stub
return super.onJsAlert(view,url,message,result);
});
設置完WebView后主要工作就是Html 網頁的編寫。
2、編寫Html 網頁實現線路規劃:
線路規劃的前提是必須要指定起始地址以及出行方式,本系統用戶是通過在Activity 中輸入地址和選擇出行方式來向系統提交信息。WebView 必須從應用中獲取信息,然后發送給Html,供javascript 調用并實現導航。
在android 應用端,定義一個類保存用戶輸入的起始地址的經緯度信息:
// 在javascript 腳本中調用得到LatlngData 對象
public LatlngData getLatlngData()
{ return latlngData;
}
/* 定義一個latlngData 類,保存經緯度信息,經緯度由Geocoder.getFromLocationNAME()方法按照用戶輸入地址解析而得到。*/
class LatlngData
{ String startLatlng;
String endLatlng;
public LatlngData()
{
this.startLatlng=“”;
this.endLatlng =“”;
}
public String getStartLatlng()
{
return startLatlng;
}
public String getEndLatlng()
{
return endLatlng;
}
}
// 通過LatlngDataInterface () 方法將數據類綁定給javascript,這樣javascript 就能夠獲// 得了用戶的數據了。
public class DataJavaScriptInterface{
public LatlngData LatlngDataInterface(){
latlngData = getLatlngData();
return latlngData;
}
在Html 網頁中編寫以下代碼獲得數據,并通過格式轉換使數據能夠為線路規劃所接受,代碼如下:
var latlngData = window.demo.LatlngDataInterface();
// 獲取起點和終點位置的經緯度信息為String 格式
startLatlng = latlngData.getStartLatlng();
endLatlng = latlngData.getEndLatlng();
// 把String 格式經緯度轉換為Float 格式
startLat = parseFloat(startLatlng.substring(0,8));
startLng = parseFloat(startLatlng.substring(10,18));
endLat = parseFloat(endLatlng.substring(0,8));
endLng = parseFloat(endLatlng.substring(10,18));
通過DirectionsService 對象計算路線(使用各種交通方式)。
此對象與Google Maps API Directions Service 進行通信,該服務將接收路線請求并傳回計算結果。可以自行處理這些路線結果,也可以使用DirectionsRenderer 對象渲染這些結果:
function calcRoute(){
start = beginLatlng;
end = endLatlng;
var request = {
origin:start,
destination:end,
travelMode: google.maps.DirectionsTravelMode.DRIVING
};
directionsService.route(request,function(response,status){
if(status == google.maps.DirectionsStatus.OK){
var warnings = document.getElementById(“warnings_panel”);
warnings.innerHTML = “” + response.routes [0].warnings + “”;
directionsDisplay.setDirections(response);
showSteps(response);
}
});
}
通過上述的操作我們基本上實現了線路規劃,在此基礎上我們能夠添加更多的功能,如語音導航、路況提示、周邊配套設施提示等,使用戶獲得更好的用戶體驗。最終效果如下圖所示:

圖3 最終效果圖
六、結束語
智能手機導航應用無疑將會有廣闊的市場前景,能夠為用戶提供更多有用信息的導航軟件將是未來該應用方向的必然趨勢,Google Maps 作為最早的網上電子地圖服務,其強大的功能和開放的API ,使得我們能夠在其基礎上二次開發出很好的應用。具有很大的商用價值。該系統還存在網頁載入速度較慢、語音提示功能等問題,還有待進一步研究和開發。

