摘 要: 分析了MVC描述的軟件模型,通過一個基于PHP語言并結合XML和XSL技術的MVC架構的設計實例討論了MVC模式設計的方法。
關鍵詞: MVC架構 控制器 視圖 模型
1 MVC描述的軟件模型
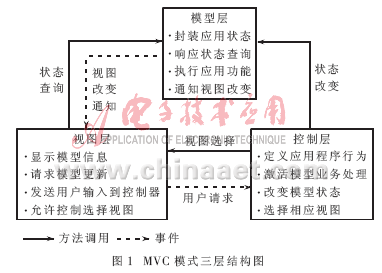
MVC是Model-View-Controller(模型-視圖-控制器)的縮寫,它把一個應用的處理流程分成模型層、視圖層和控制層,這三層結構之間的關系如圖1所示。

模型層(也稱業務層)用于處理程序邏輯。它的任務是管理應用程序域的行為和數據,響應來自控制層的狀態指令,把原有數據按照業務邏輯轉換成指定意義的數據提供給視圖層顯示。
視圖層用于把表示模型數據、邏輯關系和狀態的信息以特定的形式表現在用戶界面上。視圖層的顯示信息來自模型層,同一個模型可以對應多個視圖。
控制層用于處理用戶與軟件的交互操作。控制層通知模型和視圖做出相應的狀態改變,使模型和視圖協調工作。
2 MVC模式設計
MVC的目的是增加代碼的重用率,減少數據表達、數據描述和應用操作的耦合度,從而提高軟件的可維護性、擴展性和靈活性。MVC模式把界面表現和邏輯控制語句強制分離,解決了頁面設計和程序開發中的工作交錯與沖突,并解決了由于商業邏輯嵌入造成程序不可重用而且很難維護的問題。
本文設計了一個基于PHP語言、XML和XSL模板技術的MVC架構的Web應用系統。
2.1 代碼結構
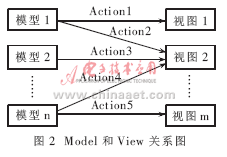
在系統中每一個頁面被定義為一個Action,可以通過網址http://servername/index.php?action=actionname來訪問頁面。控制器中定義了每一個Action對應的模型和視圖,它們之間的對應關系如圖2所示。

表1為系統的基礎代碼結構,除少量的靜態頁面放在htdocs目錄下外,其余的程序都放在PHP的庫文件目錄下。

在這個代碼結構中,模型、視圖和控制器三部分分別放置在不同目錄中。其中,視圖層包括顯示模板(XSL)和頁面操作控制(JS)二部分,模型層包括業務邏輯處理類庫(Action Class)、數據輸出處理(Action Execute)和PHP基礎類庫(PHP Class)三部分。因此,在系統中各部分的開發由不同的角色來完成,角色之間的工作交錯和沖突可以減少,使系統程序升級和維護的思路也更加明晰。
2.2 系統實現
在系統中,客戶端瀏覽器中呈現的是系統的視圖部分,而模型和控制器則是透明的。當Web 服務器接收到客戶提交的HTTP請求后,交給服務器中的控制器來處理。控制器按照請求中的Action信息,從系統配置中提取此Action的映射表,并把此請求映射到相應的處理模型;處理模型進行業務邏輯處理,處理完后返回狀態更新的請求并將XML格式的數據結果給控制器;控制器根據結果選擇相應視圖模板并合成視圖返回給客戶。程序架構如圖3所示。

2.2.1 控制層的實現
在這個系統中,控制器主要有以下四個作用。
(1)根據Action名稱從數據庫的映射表中找到處理此Action的模型信息、視圖模板和此視圖的用戶操作控制信息。
(2)調用模型處理Action請求。
(3)合成業務邏輯處理返回的XML格式的數據信息和XSL視圖模板為HTML的文件,并返回給客戶端。
(4)在接收到一個業務邏輯處理模型返回的狀態更新請求后,調用一個新的業務邏輯處理模型處理此請求。
控制器主要包括二個文件:includes/prepend.inc和includes/controller/controller.inc。prepend.inc文件被設定為自動增加在被訪問的文件前,因此這個文件非常適合作為控制器的主文件;Controller.inc中主要是控制器中的處理函數。這二個文件的代碼如下。
prepend.inc
<?
include_once(″/action/configure/db.conf″);//數據庫連接對象
include_once(″/control/controller.inc″);//控制器
…
$actionobj=getaction($action); //獲得Action信息
if($actionobj[″model″] !=″″){
//調用model處理action請求信息
include_once($actionobj[″model″]);
eval(″\$modelobj=execute_″.$actionobj[″action″].″( );″);
if($modelobj[″type″]==″xmldata″){//返回html
//輸出xml和xsl合成的html數據
echo xmlpraser($modelobj[″data″],$actionobj[″view″]);
}else if($modelobj[″type″]==″state″){ //請求更新狀態
header(″Location:?″.$modelobj[″data″]); //交新模型處理
exit;
}
}else{//直接調用View輸出}
?>
controller.inc:
<?
****得actionobj的信息****
function getaction($action){
global $dbobj,$conn,$result_id; //數據對象,連接,結果集
//從數據庫中檢索action對象信息
$sqlstr=″select*from t_action where action=′″.$action.″′″;
$result_id=$dbobj->exec($conn,$sqlstr);
if($dbobj->fetch_row($result_id)){
$actobj[″action″]=$action;
//action的處理模型名稱
$actobj[″model″]=$dbobj->result($result_id,″model″);
//action的視圖模板信息
$actobj[″view″]=$dbobj->result($result_id,″template″);
//其他控制參數
}else{ … }
return $actobj;
}
//****解析xml和xslt****
function php_scheme_get_all($Processor,$Schema,$RestUri){
$url=$Schema .′:′. $RestUri;
return file_get_contents($url);
}
function xmlpraser($data,$xslpath){
global $SYS_INCLUDEPATH;
$parser=xslt_create( ); //初始化解析對象
xslt_set_scheme_handlers($parser,array(′get_all′=>
′php_sheme_get_all′)); //設置處理方式
$parms[″_xml″]=″<?xml version=\″1.0\″ encoding=\″gb2312\
″?>″ . $data; //合成xml格式數據
$parms[″_xsl″]=file_get_contents($SYS_INCLUDEPATH.
″\\″ . $xslpath); //讀取xsl模板文件
$result.=xslt_process($parser,′arg:/_xml′,′arg:/_xsl′,
NULL,$parms); //合成視圖
xslt_free($parser); //釋放解析對象
return $result;
}
?>
2.2.2 模型層的實現
模型是系統的數據核心。此系統中模型層主要包括三部分內容。
(1)業務邏輯處理。業務邏輯處理又可以分為二類:一類是抽象出來的業務邏輯,被封裝成一個個PHP類;另一類是對某一具體Action的邏輯處理。
(2)PHP的基礎類庫。此部分與業務邏輯無關,描述的是對任何一類的應用系統中都要使用的公共函數類,這些類可以被其他程序調用。
(3)數據輸出處理,把PHP數據轉換成XML格式輸出。
按照控制器的定義,每一個Actionname都要調用一個命名為execute_actionname( )的函數,這個函數會返回Action的處理結果。處理結果有二種情況:一種是返回XML格式的數據;一種是返回要求系統更新狀態的狀態值。一個典型的模型處理器程序結構如下:
<?
include_once(″/action/tool/tools.inc″); //工具系統的基礎類
function gettoollist($toolid){ //獲得工具信息
//指定要獲得的工具信息
$params=array(″toolname″,″part_no″,″quantity″);
$toolobj=new toolinfo; //創建toolinfo類實例
$toolstinfo=$toolobj->GetToolListinfo($toolid,$params);
return $toolsinfo; //返回工具列表信息
}
function getxml($toolsinfo){ //轉換工具信息為xml格式
while(list($id,$toolarray)=each($toolsinfo[″data″])){
$xmlstr.=″<items>″;
while(list($key,$value)=each($toolarray)){
$xmlstr.=″<″ .$key. ″>″.$value.″</″.$key.″>″;
}
$xmlstr.=″</items>″;
}
return $xmlstr;
}
function execute_tool_toollist( ) { //工具列表action的處理函數
$toolinfo=gettoollist($toolid); //工具信息
if($toolinfo[″state″]){ //輸出xml格式數據
$rtnobj[″type″]=″xmldata″;
$rtnobj[″data″]=getxml(($toolinfo);
}else{ //跳轉到錯誤處理頁面
$rtnobj[″type″]=″state″;
$rtnobj[″data″]=″errorhandle″;
}
return $rtnobj;
}
?>
2.2.3 視圖層的實現
視圖是系統與客戶交互的窗口。在Web應用系統中,視圖是指客戶最終看到的HTML頁面。為了使頁面具有風格統一、整齊、可配置的特點,系統一般都會采用模板技術。此系統即使用了XSL模板技術。系統中的視圖層包括二部分:一部分是放在/includes/template目錄下的XSL模板;另一部分是放在/htdocs目錄下的js和css文件。最后,由控制器來完成合成視圖的任務。
2.3 系統適應性
從整個系統的設計結構可以看出,系統的業務邏輯和顯示是分離的:首先由網頁設計人員和程序員共同確定需要的數據項和Action名稱,在控制器中添加此Action;之后,網頁設計人員設計各個顯示模板;程序人員完成相應的模型處理程序。這樣的設計方法有利于對系統的維護和功能擴展。
在MVC系統中處理用戶需求的思路非常明確。視圖的修改和模型處理的修改基本上是獨立的,無論是在系統開發時期還是在系統維護時期,網頁設計人員和程序員都可以更加專注于自己的任務。系統中的模型可以是自包含的,由于與控制器和視圖相分離,所以很容易改變程序的數據層和業務規則。例如把數據庫從Mysql移植到Oracle上只需改變數據庫連接模型即可;而把界面顯示從HTML改為Flash或WAP只需改變視圖顯示和相應控制器即可。一旦正確地實現了模型,視圖將會正確地加以顯示。這樣,系統維護的成本和項目的開發風險都被大大降低。
3 結束語
MVC設計思想中的三部分是相互獨立的,既可以通過不同的技術實現,也可以運行在不同的基礎平臺上。隨著更多新技術的出現,還可以創造出更多的應用方式。所以MVC設計模式的確是一個創建優秀軟件的途徑。
本文所描述的只是MVC應用系統開發的一個基礎模式。模型和視圖嚴格分離的模式相對混合模式,對開發和設計人員的要求要高一些,但更容易進行錯誤控制。此外,在實際的應用中,開發者還要結合各應用項目的業務需要進行詳細的設計規劃,認真考慮應用的額外復雜性。只有把這些想法融進到架構中,才能增加應用的可拓展性。只有把握這一點,MVC模式才會使得應用系統更加健壯、更加靈活和更容易擴展。
參考文獻
1 Kotek B.MVC design pattern brings about better organisation and code reuse.http://builder.com.com/5100-6386-1049862.html,2002
2 龔赤兵.如何合理利用MVC設計模式運用到開發Java應 用程序.http://tech.163.com/tm/030622/ 030622_99290. html,2003
3 Gamma E著,李英軍譯.設計模式:可復用面向對象軟件的基礎.北京:機械工業出版社,2000

